Drumroll, please… introducing SPOD’s new features! We’re always trying to make life easier for SPOD users – and we’ve been hard at work making improvements to do just that. We’ve taken your feedback on board and we can’t wait to show you some of our latest features designed for a stress-free SPOD experience. Read on to find out more about our latest innovations in shop optimization.
What’s new with SPOD?
Our latest features are designed to offer you and your customers greater flexibility, streamline processes and save you time. This helps you to focus on designing and selling great products, and your customers to find the perfect fit.
Making mockup downloads even easier

It’s now easier than ever to download the mockups you need for your shop, social media marketing and more. We’ve added new flexible options to the mockup download process so you can get the files you need right away. You can download files for all products that display a design – or select specific colors or file formats.
There’s a new kid on the file format block, too: meet webp. Optimized for web pages, this format offers smaller file sizes and faster loading for the optimum online shopping experience than classic jpg and png formats. If you’d like to use your images in your shop, we suggest you opt for webp.
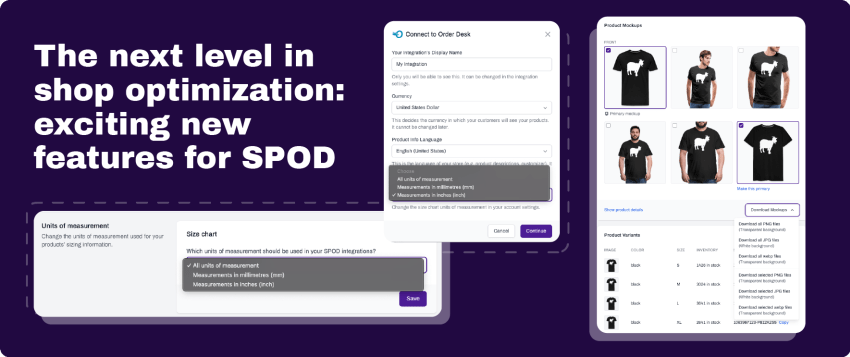
How can you get these new mockup options? Simply head to the “Product Mockups” section on the product page and click “Download Mockups”. In the dropdown menu, select the option to download all mockups or just the selected images. This new flexible option is designed to save you time so you can focus on getting creative with your design and marketing approach.
Select a size chart that suits you

Another new feature now allows you to select size chart displays in inches, millimeters, or both. This new option well and truly takes the stress out of sizing for customers browsing your products. Choose the right size chart for your target audience and give them all the tools they need to work out how an item will look. The better they can picture the fit, the more likely they are to purchase a product they’ll love.
There are a couple of ways to select the size chart displays. You can do this while adding a new integration. The process will offer you an option to select the size charts you’d like to display – in mm, inches, or both. You can amend the display for existing integrations, too. Simply head to Integration Settings, go to Units of measurement and select your size charts of choice. This will update what’s shown in your product details – so users can see the sizes they’ll need.
So there we have it – SPOD’s exciting new features designed to make shop optimization even easier. What else is on your SPOD wish list? Let us know!